Introduction
Ver. all 2016 2019 2021 2024 365
ワードでフローチャートや組織図を作成する際のコツを幾つか紹介します。

フローチャートや組織図を描こうとした時に最初に頭に浮かぶのは「SmartArt」かもしれません。

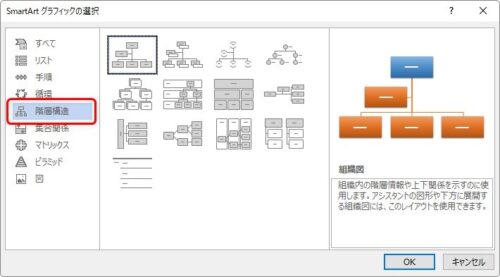
[階層構造]にフローチャートに似た形があるのですが、

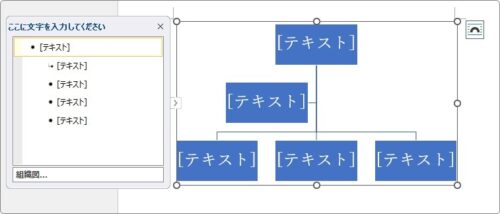
このSmartArtを使用して自分好みの形に調整しようとすると、思った以上に時間がかかってしまいます。

ここでは、通常の[図形]機能を使用してフローチャートを作成するコツを紹介します。
- 描画キャンパスを利用する
- 図形をコピーして揃える方法
- 図形と線を繋げる方法
- 線をまっすぐにする方法
これらを順番に説明していきます。

図形操作のコツをマスターするにゃ
描画キャンパスを利用する
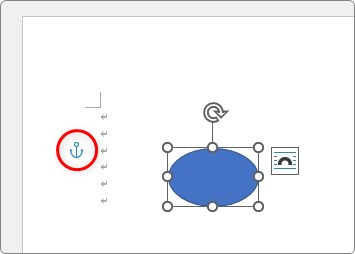
ワードで図形を描くと、その図形は近くの段落に引っ掛かります。
これは、[編集記号の表示/非表示]ボタンを押すと表示される、

アンカーを見ることで確認できます。

そのため、フローチャートや組織図のように大量の図形を使用すると同じ段落に多くの図形が引っ掛かりトラブルの元になります。
改行と同時に勝手に図形が移動してしまったり・・・。
そこで使用したいのが「描画キャンパス」。
こちらを使用することで、そのまま紙に図を描くような状態になるので、他の場所の影響も受けませんし、図形と線を繋げることも簡単にできるようになります。
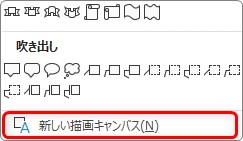
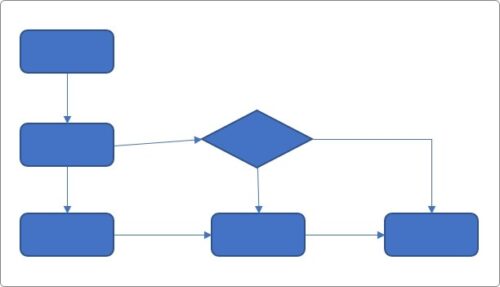
操作は[挿入]タブ → [図形] →

表示された一覧の一番下にある[新しい描画キャンパス]をクリック。


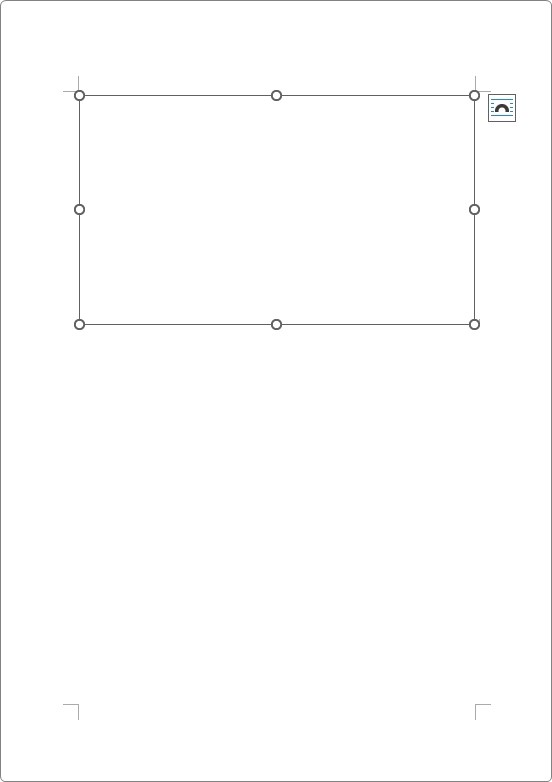
これで、キャンパスが挿入されます。
この中に図形を描いていきましょう。

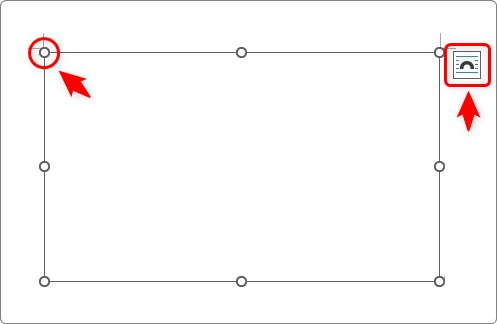
この描画キャンパスは、8つある白丸で大きさを変更できます。また右上のボタンから周りの文字との折り返し(重なり)を設定できます。

そして、大事な事。
この描画キャンパス上では、図形と直線を繋げることができます。
※「かっこ」など一部の図形を除きます。

繋いだ図形と線は一緒に動いてくれるので、フローチャートの作成がとても簡単になります。
図形をコピーして揃える方法
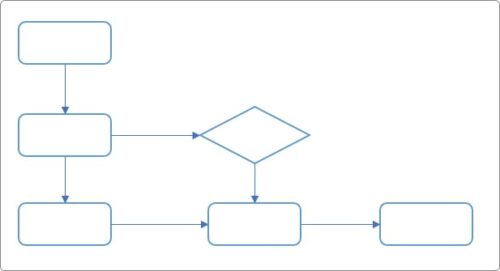
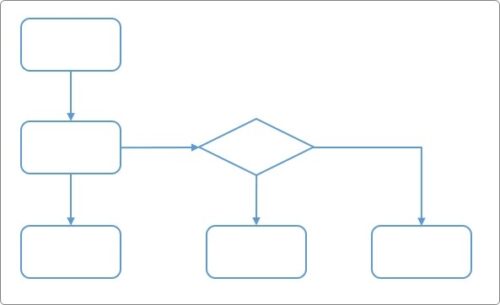
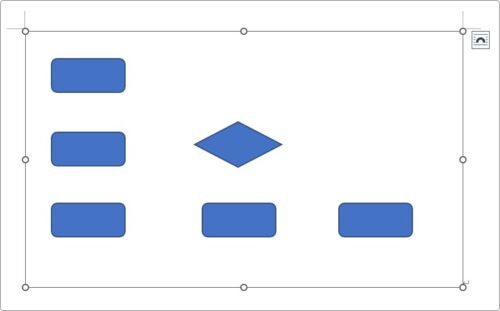
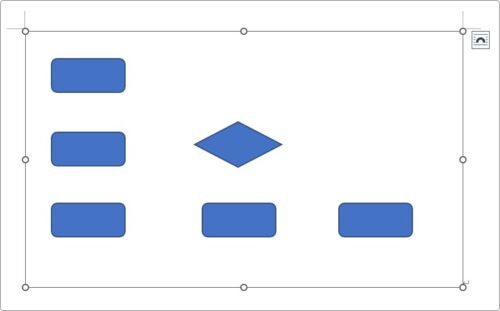
では、今回は描画キャンパスの中に下のようなフローチャートを作成してみます。
※組織図も同じ方法で作成できます。

まず、四角形を一つ書きます。
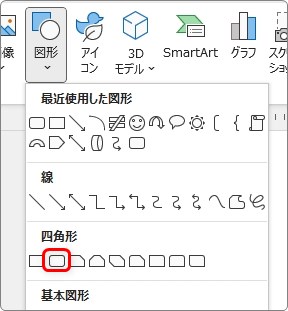
[挿入]タブ → [図形] →

一覧の「フローチャート」から選ぶと良いでしょう。

今回はその場所からではなく、上の方にある「四角形:角を丸くする」を選んでみました。

一つ書いたら、その図形を元にコピーしていくので、色や文字サイズなどある程度の体裁を決めてしまうのがお勧めです。
※文字は図形を選択した状態で文字を入力すると、そのまま図形の中に入力できます。

※今回は、見た目は変更せずそのままの状態で説明を続けます。
作成した図形を必要な分だけコピーしましょう。
その際便利なのが【Ctrl】キーと【Shift】キーです。
- 【Ctrl】キー・・・押しながら引っ張るとコピー
- 【Shift】キー・・・押しながら引っ張ると水平垂直移動
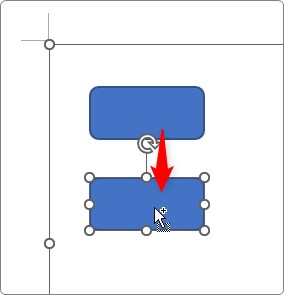
この2つを両方押して対象の図形を引っ張ることで、

水平垂直にコピーができます。

このコピーを使用して、全体の形を作っていきます。
中央に一つだけ、分岐のひし形を新たに追加しました。

図形を揃える方法
【Shift】キーを押しながらコピーすれば、図形の上下左右はある程度揃っているはずですが、少し気になる場所があった時には、[配置]機能を使用します。
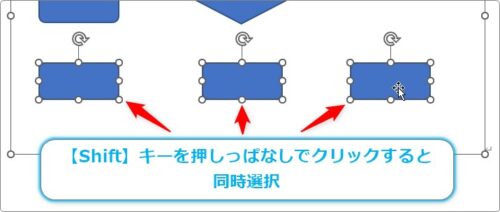
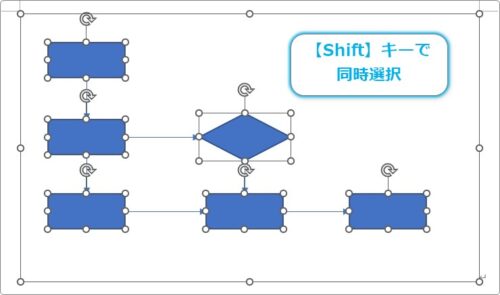
まず、対象の図形を同時に選択します。
【Shift】キーを押しながら選択・・・複数の図形を同時選択

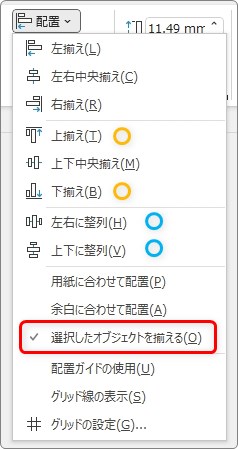
そして、[図形の書式]タブ → [配置]をクリック。

一覧の場所で[選択したオブジェクトに揃える]にチェックを入れます。

後は上部の場所から必要に応じて揃え方を選びます。
- [上揃え]
- [下揃え]
の使用頻度が高いはずです。
また、全体を等間隔に揃えたい場合は
- [左右に整列]
- [上下に整列]
もお勧めです。
図形と線を繋げる方法
では、作成した図形同志を線や矢印で結ぶ方法です。

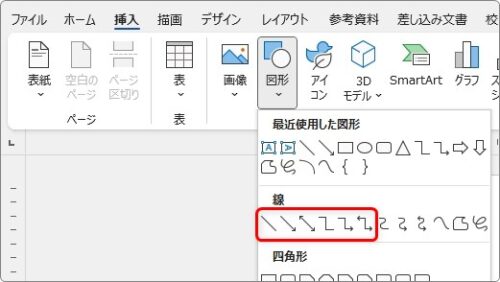
使用するのは[図形]の一覧にある[線]の場所です。
様々な線が用意されているので必要に応じて選択しましょう。

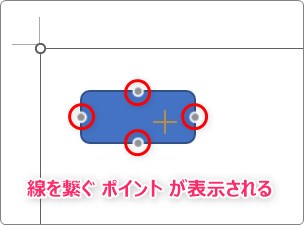
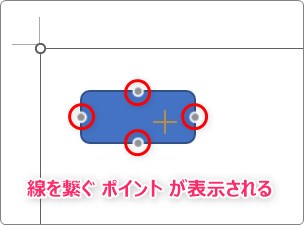
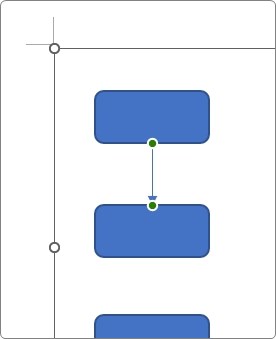
「描画キャンパス」を使用していると、図形の近くで線を引こうとすると自動でポイントが表示されるので、その場所から線を引っ張るだけです。

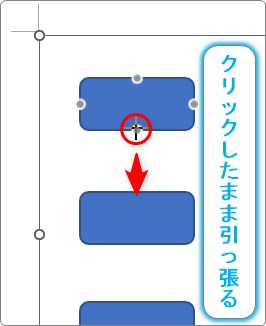
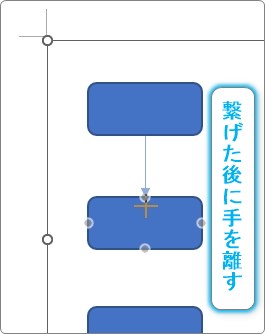
丸いポイントの上にマウスを移動したら、クリックしたまま次の図形までドラッグします(引っ張ります)。

繋がったところで手を離すと、

図形と線が繋がった状態で描く事ができます。

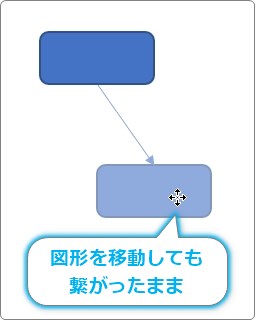
ちゃんと繋がった状態で図形を動かすと、線も同時に動いてくれますよ。

一本描くごとに、同じ図形(線)を選び直すのは面倒ですね。
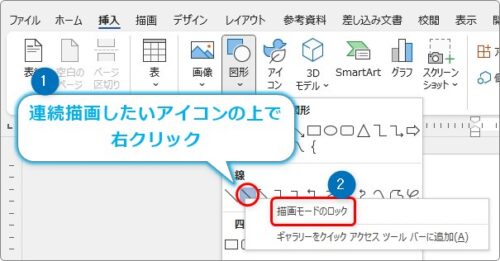
連続で線を描くには、その図形のアイコンの上で右クリック → [描画モード]のロックを選択します。

これで連続で同じ図形を描くことができますよ。
※描き終わったら、キーボードの【ESC】キーを押すと描画モードが解除されます。
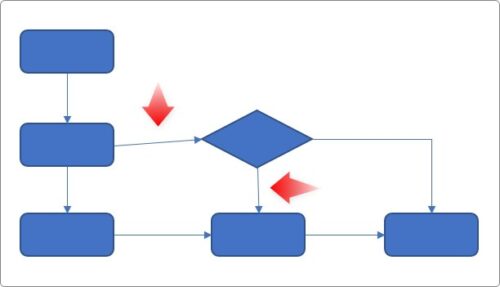
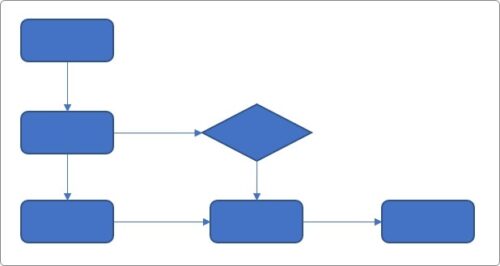
一通り矢印で結んだのが下の画像です。

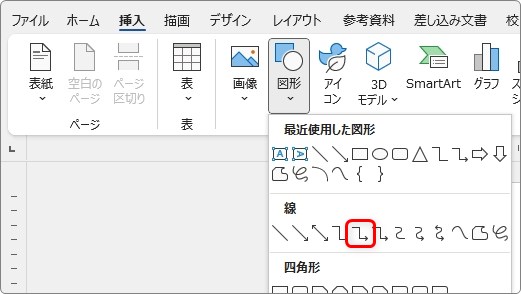
中央のひし形と右下の四角形を繋がるには、「コネクタ:カギ線矢印」を使います。

これまでと同じように結ぶと、直角の場所で自動で曲がってくれます。

一通り結び終わりました。

線をまっすぐにする方法
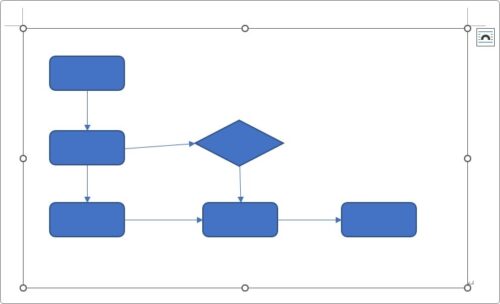
全ての図形を線で繋いだのですが、よく見ると線が斜めになっている場所があります。
下の二か所です。

これらを修正する方法を2つ紹介します。
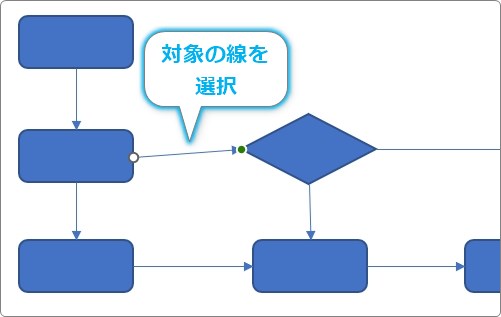
一つ目の方法は、対象の線を選択 →

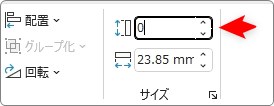
[図形の書式]タブ → [図形の高さ] →

この場所を「0」にしてしまいます。
※縦を真っすぐにしたい時は下にある[図形の幅]を「0」にします。

これで線が横方向に真っすぐになります。

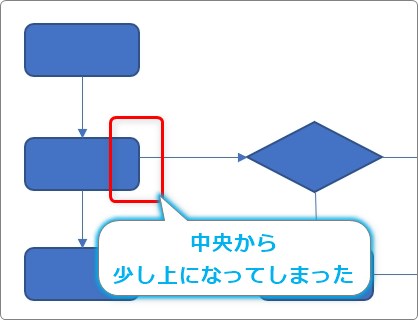
しかし、ちょっと困った事によく見ると、真っすぐになったぶん、元の図形の中央部分の少し上から線がスタートしてしまっています。

また、この方法を使うと、図形と線の繋がりも消失してしまいます。
ということで、二つ目の方法を紹介します。
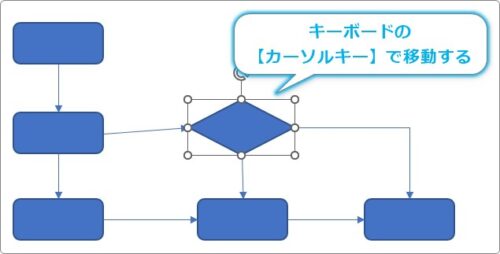
それは、線ではなく図形の方を選択して、線が真っすぐになる状態まで【カーソル】キー(矢印キー)で細かく移動調整する方法です。


【カーソル】キーを使用することで、マウスで操作するよりも細かい調整ができます。
地味な方法ですが、試してみると簡単に図形の細かい調整ができるはずです。

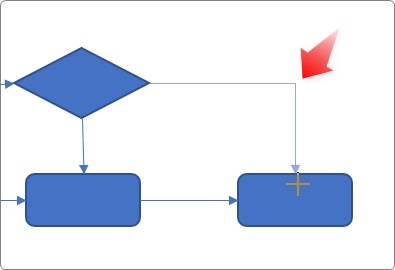
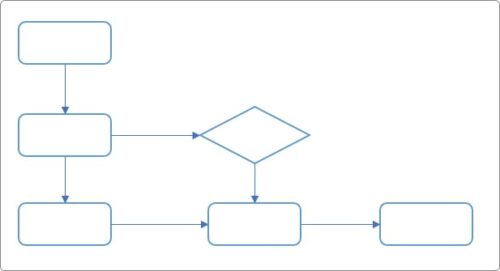
全体像が完成です。
後から図形の色や線の太さを変更したい場合は、【Shift】キーを押しっぱなしで選択する同時選択を活用しましょう。

素早くデザインを変更できますよ。

まとめ
今回説明したポイントをまとめると下のようになります。
- 「描画キャンパス」の利用
- 【Ctrl】キー・・・押しながら引っ張るとコピー
- 【Shift】キー・・・押しながら引っ張ると水平垂直移動
- 【Shift】キーを押しながら選択・・・複数の図形を同時選択
- 【カーソル】キーを利用した図形の細かい移動
これらを活用することでフローチャートを早く綺麗に作成することができます。

パワポでのプレゼン資料作成でも役立つにゃ