Introduction
Ver. all 2016 2019 2021 2024 365
ワードで表を作成して、それを下や右にコピーしようとするとくっついてしまう・・・これは、そういう設定になっているのでしょうがないのですが、これを防ぐ方法を紹介します。
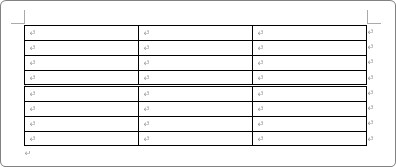
例えば、下のような表を作成して、

同じ表がもう一つ必要なので、コピーしてから下をクリックして

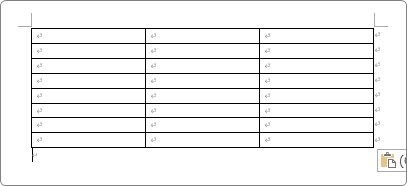
貼り付けると、前の表とくっついてしまいます。

また、小さな表を二つ並べたいので、一つ作成して、
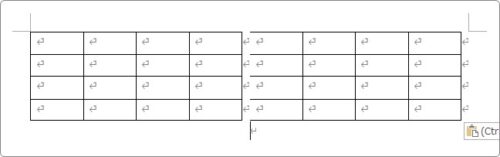
コピーしてから、表の右をクリックして貼り付けると、

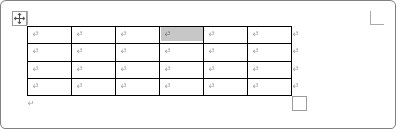
今度は右にくっついてしまいます。

別々の表として扱いたいのに困ってしまいますね。行を増やしたい場合には、この繋がるという機能は便利なのですが・・・。
表の設定を変えるだけで簡単に対応できますよ。
ここでは表の「折り返し」設定による防ぎ方を紹介します。
他にもテキストボックスの中で表を作成する方法や、段組みを使用する方法もあります。



いくつか方法があるにゃ
表がくっつくのを防ぐ方法
下に表をコピーする場合に、真っ先に思いつくのは改行を入れることです。

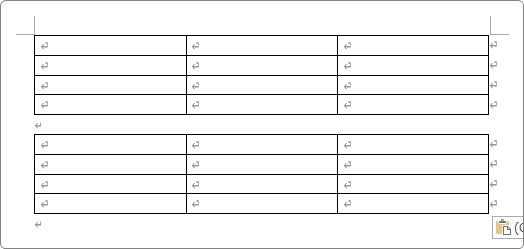
【Enter】キーを押して改行を1つ入れるだけで、表は繋がることなく、別の表として扱われます。

下に表をコピーする場合は、この方法が1番かもしれません。
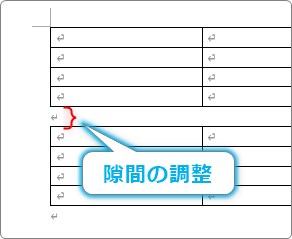
一つ説明を追加するのであれば、前の表とのすき間の調整です。

これは行間で設定します。
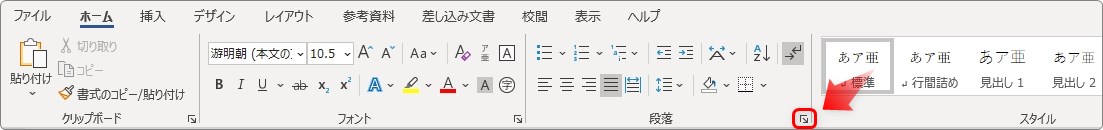
[ホーム]タブ → [段落起動ツール]をクリック。

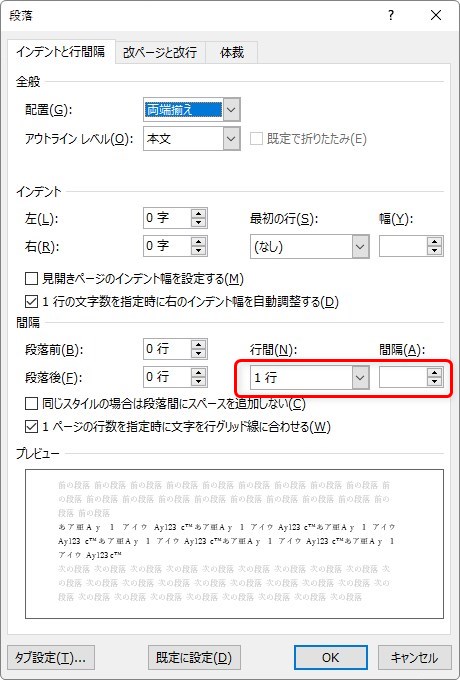
表示された画面の、赤枠の場所で設定します。

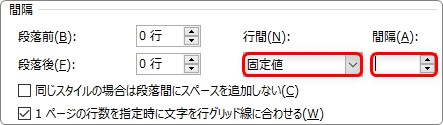
[行間]の場所を[固定値]に変更して、右側の[間隔]の場所に数値を入力して設定します。

間隔を「1」に設定すると、下のようにほぼ隙間なく並べることも可能です。

さて、この改行を入れる方法が一般的だと思いますが、この方法だと右側に表を並べたい場合は困ります。
ということで、もう一つの方法です。
表のプロパティの文字の折り返しを変更することで、表をコピーしてもくっつく事がなくなります。
今回は、小さい表を右にコピーしてみます。
まず、設定を変更する前の表をコピーしておきます。

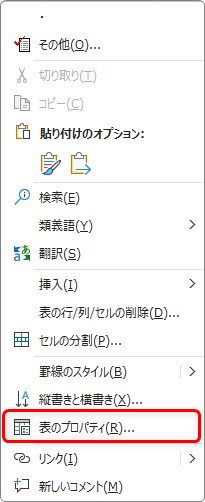
コピーが終わったら、その表の中で右クリック。一覧から[表のプロパティ]を選びます。

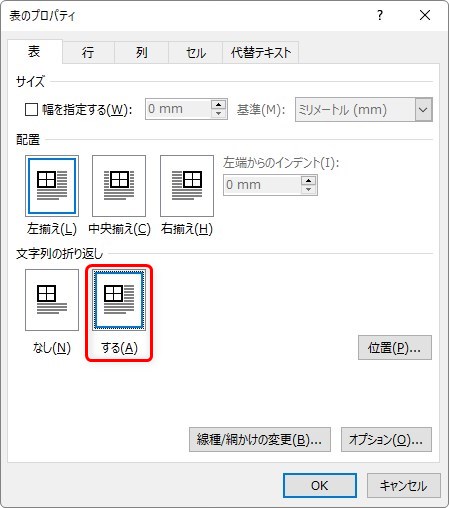
表示された画面の中の[文字列の折り返し]を[する]に変更して[OK]。
※この設定をすることで、表の周りに文字を配置できるようになります。

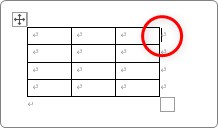
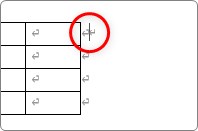
設定を変更したら、新たに表の右側に改行マークが追加されているはずです。
その表の右側に追加された改行マークをクリックして、

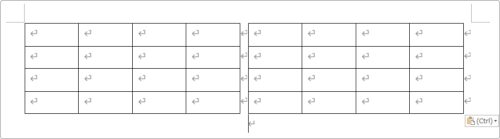
コピーしておいた表を貼り付けると、右に表が貼り付きます。

しかし、左側の罫線が消えているようにみえますね。これは消えているのではなく表示が見えなくなっているだけです。拡大してみると、ちゃんと線が存在しているのを確認できます。

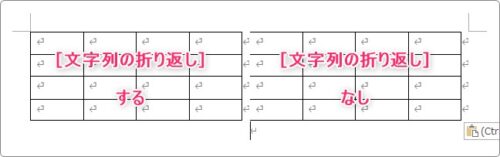
注意したいのは、貼り付ける側の[文字列の折り返し]は初期設定の[なし]になっていることです。
画面で説明すると下のような設定になっている必要があります。

[文字列の折り返し]を変更する以前の表をコピーしておきましょう。
また、下にコピーする際もこの方法は使用できます。
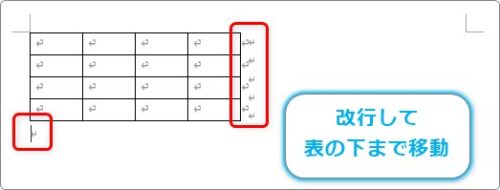
「折り返し」の設定を変更したところで、【Enter】キーを何回か押して改行して、表の下まで改行マークを移動します。

その場所で貼り付ければ、下のように表をくっつけずに貼り付けることができます。

まとめ
表の[文字列の折り返し]を利用する方法でした。
それぞれの表の「折り返し」の[する][しない]を正確に設定する必要があるので、少し面倒かもしれません。
最初にも書きましたが、表を横に並べる方法としては、他にもテキストボックスの中で表を作成する方法や、段組みを使用する方法もあります。


作成するレイアウトに応じた方法を的確に選べるようになりたいですね。

くっつきむしと呼ばれる植物があったにゃー