Introduction
Ver. 2016 2019 2021 2024 365
ワードに挿入した画像や図形を丸や四角形などの輪郭に沿って切り抜く方法です。
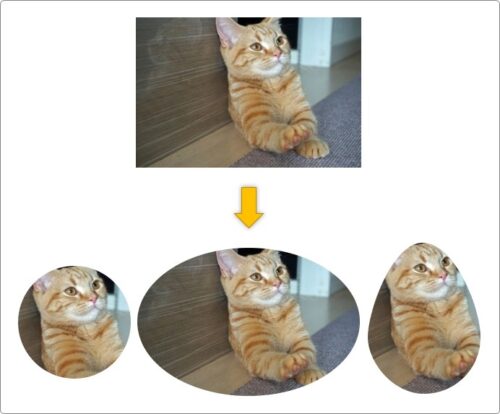
丸や四角など決められた形で切り抜く方法と、自由な形で切り抜かれたように見せる方法の2つを紹介します。


ワードでも型抜きができるんだにゃ
丸や四角などの輪郭で切り抜く方法
まず、[挿入]タブ → [画像]から、用意した画像を挿入します。

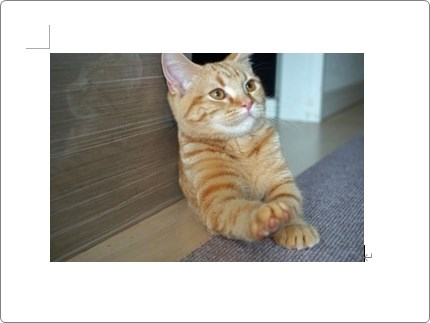
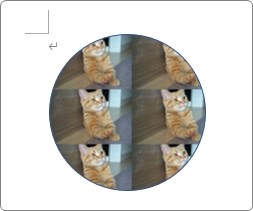
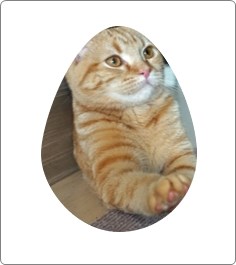
下の画像を丸く切り抜いてみます。

↓

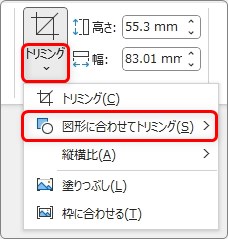
対象の図形をクリックして → [図の形式]タブ → [トリミング]の下部分をクリック。
[図形に合わせてトリミング]を選びます。

表示された一覧から、切り抜きたい図形の形を選びましょう。

今回は[楕円]を選びました。
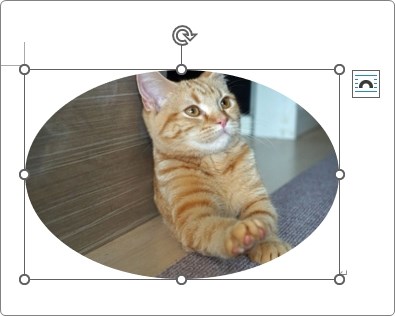
下のように切り抜かれます。

うん。簡単ですね。
でもこの方法だと外周から切り抜くことしかできません。
また、切り抜く大きさも変更できませんし、切り抜く型の縦横比も最初の画像と同じになります。
そのため正円や正方形で切り抜くこともできないということ。
もう少し自由に切り抜きたい場合は、次の説明もご覧ください。
好きな位置で切り抜く方法
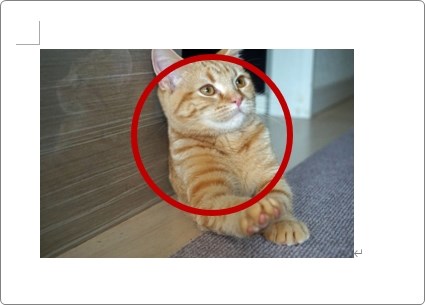
画像を下の赤丸の場所で切り抜きたい。

そんな時は、もう少し工夫が必要になります。
最初に切り抜く型となる(輪郭となる)図形を準備します。
[挿入]タブ → [図形] →

一覧から型にしたい図形を選びます。

今回は正円を描きました。
※【Shift】キーを押しながら描画すると正円や正方形を描けます。

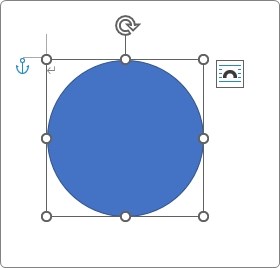
この図形の外枠が輪郭になるので大きさも調整しておきましょう。
この中に画像を入れます。
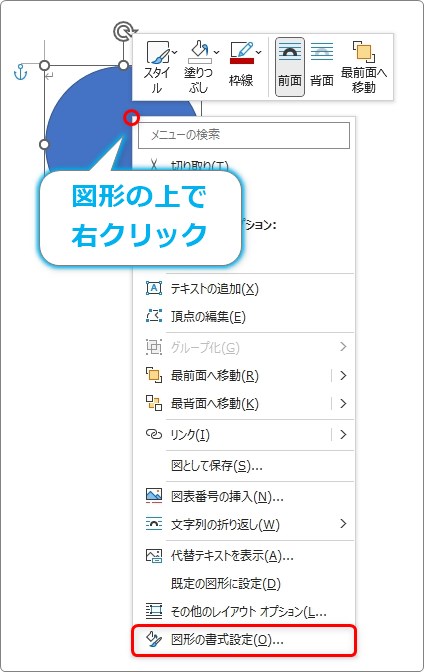
図形の上で右クリック → [図形の書式設定]を選びます。

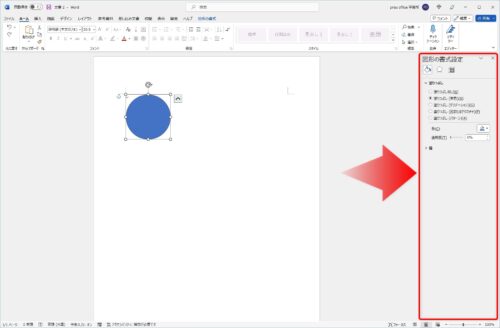
画面右側に[図形の書式設定]作業ウィンドウが表示されます。


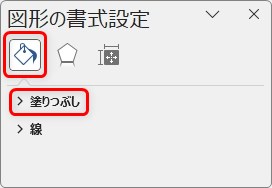
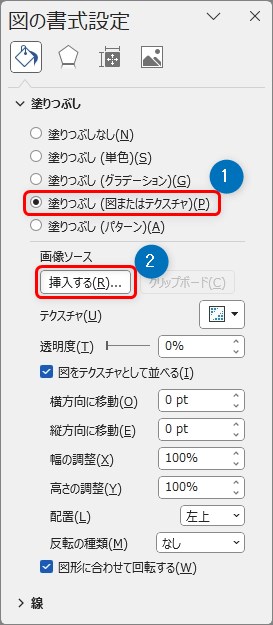
[塗りつぶしと線]の[塗りつぶし]をクリックして畳まれていたメニューを表示します。
[塗りつぶし(図またはテクスチャ)]にチェック → [挿入する]を押します。

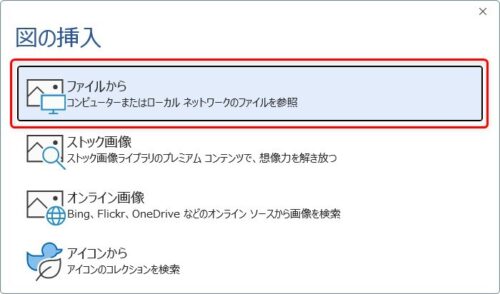
[図の挿入]画面が表示されたら、[ファイルから]をクリックして入れたい画像を選択しましょう。
※バージョンによって多少画面が異なります。

「あれ?切り抜かれずに全体が入ってしまった!」

全体が縮小された状態で縦横比も変わってしまっています。
ここから調整が必要になります。
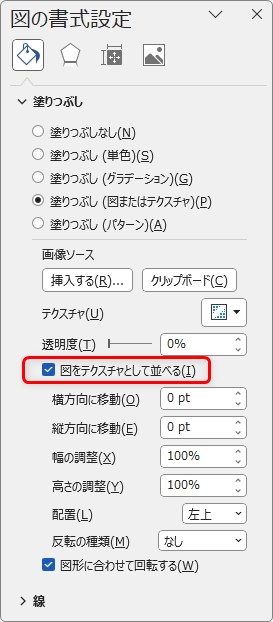
まず、[図をテクスチャとして並べる]にチェックを入れます。

このチェックは、通常小さい画像を図形の中に並べるときに使用します。
下のような感じ。

ここでは、画像を元の状態に戻すために使用します。
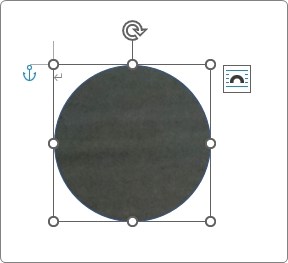
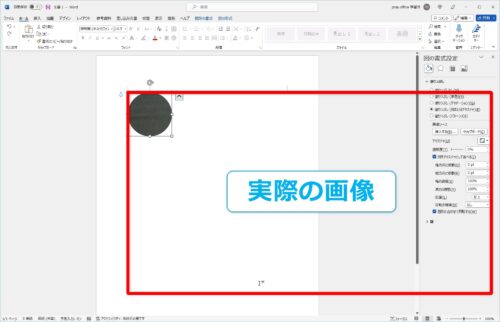
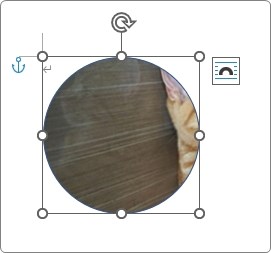
今回は用意した画像はかなり大きいので下のように画像の左上だけが表示されてしまいます。

実際の画像の左上の一部だけが見えているという状態です。
下の画像がイメージです。

最初に大きさの調整が必要ですね。
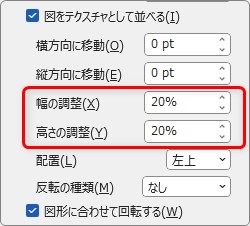
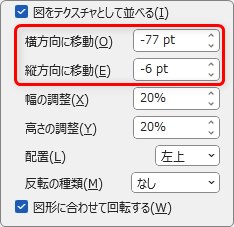
今チェックを入れた場所の下にある、[幅の調整][高さの調整]を使用します。
両方とも同じ数値にしましょう。
今回は「20%」がちょうど良い大きさでした。


次に位置の調整です。
すぐ上の場所[横方向に移動][縦方向に移動]の数値を変更します。
それぞれ右側の下矢印「V」を押しっぱなしで調整するのがおすすめです。

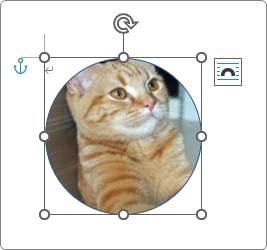
これで思った位置に移動できました。

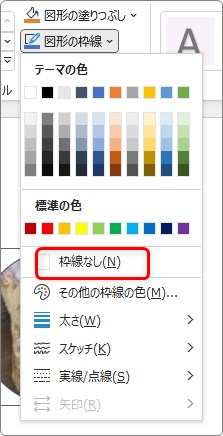
最後に図形の枠線を消しましょう。
図形をクリックして[図形の書式] → [図形の枠線]をクリック。

[枠線なし]を選びます。

これで最初に描いた円の枠線が消えて完成です。

一定の形で切り抜いたようにみせる方法
今回は下のような「しずく」の形に切り抜きたいと思います。

切り抜きたい形に似た図形を描画して(今回は丸い図形)、その中に画像を挿入します。
ここまでの操作は、前述した方法と同じなので説明は省略します。
下のような状態まで進めます。

簡単に流れを書くと、下記のようになります。
型となる図形を用意 → 塗りつぶしとして画像を挿入 → 大きさと配置を調整
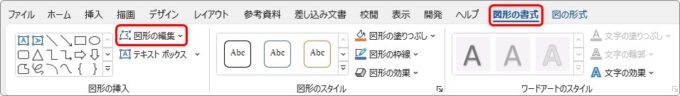
ここまで準備できたら、
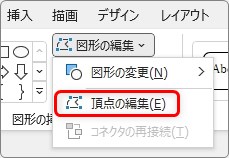
図形をクリックした状態で[図形の形式]タブ → [図形の編集] →

[頂点の編集]をクリック。

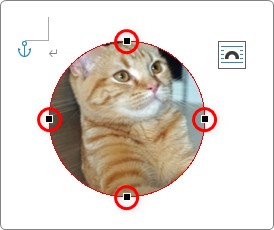
図形の周りに黒いハンドル「■」が表示されます。
※このハンドルの数や位置は図形によって異なります。

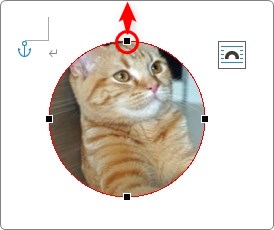
変形したい場所のハンドルを引っ張ることで変形させましょう。
今回の場合は、上のハンドルを引っ張ります。

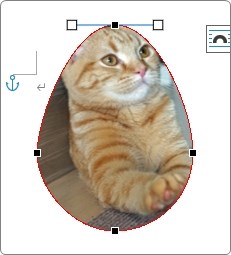
これで

雫のような形になりました。

ハンドル「■」の操作は自由に編集しようとすると難易度が上がります。
こちらに簡単な説明がありますので参考にしてください。

まとめ
画像を自由に切り抜く方法を3つ紹介しました。
自由度を上げるに連れて操作が難しくなっていきますね。
でも、ポスターのようなデザイン性が高めの文書を作成する場合は覚えておいて損はありません。
作業内容によっては、画像処理ソフトウェアで処理した方が早く簡単に作成できることもありますよ。

画像処理ソフトウェアを使った方が楽かもしれないにゃ